色彩魔法全攻略,轻松玩转颜色分类的安装与详细配置指南
在这个五彩斑斓的世界里,颜色不仅是视觉的盛宴,更是我们生活和工作中不可或缺的元素,想象一下,当你打开一款应用或软件,映入眼帘的是杂乱无章的色彩堆砌,是不是瞬间就没了继续探索的欲望?反之,如果色彩搭配得当,不仅能让界面看起来更加美观,还能大大提升用户体验,就让我们来一场色彩魔法之旅,轻松玩转颜色分类安装与配置,让你的数字世界焕然一新!
一、色彩理论基础:构建你的色彩世界
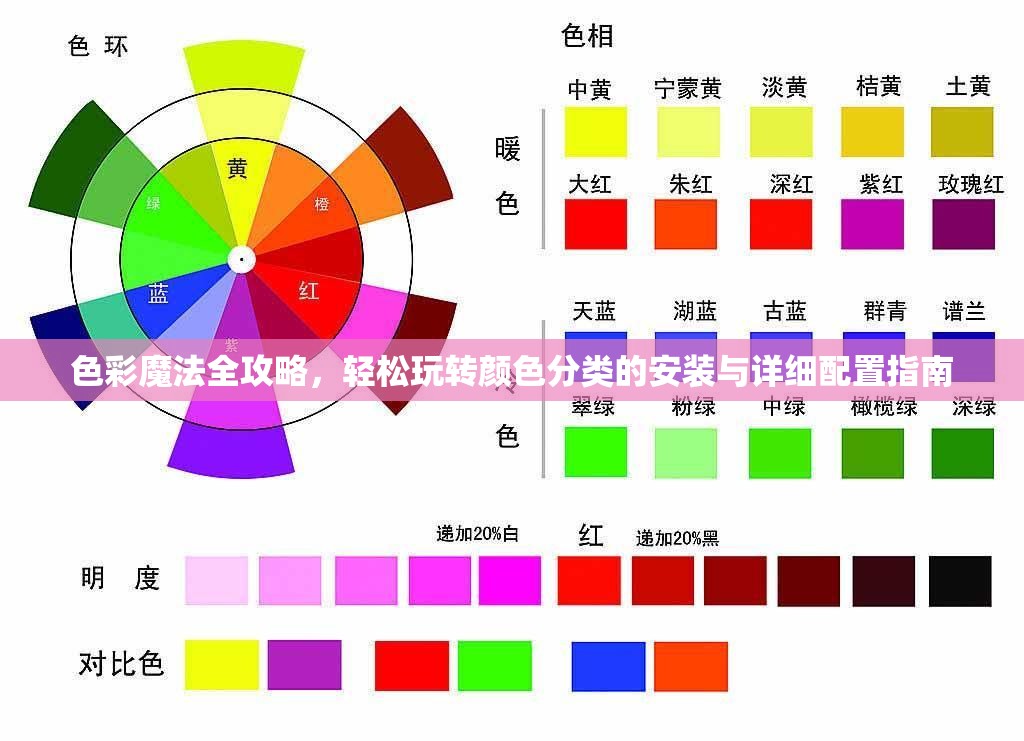
在正式动手之前,我们先来聊聊色彩理论,色彩由色相、明度和饱和度三个基本属性构成,色相是色彩的基本特征,比如红、黄、蓝等;明度是指色彩的明亮程度;而饱和度则决定了色彩的鲜艳程度,了解这些基础知识,有助于我们在后续的颜色分类安装与配置中做出更加合理的选择。
二、颜色分类:为你的应用穿上彩衣
1、冷色系与暖色系:冷色系如蓝色、绿色,给人以平静、清新的感觉,适合用于需要用户冷静思考的场景;而暖色系如红色、橙色,则能激发用户的热情和活力,适合用于促销、提醒等场景。
2、中性色系:黑、白、灰作为中性色系,它们能够很好地平衡其他色彩,使整体设计看起来更加和谐统一,在需要突出某些元素时,中性色系可以作为背景色使用。
3、对比色与邻近色:对比色如红与绿、蓝与橙,它们放在一起会形成强烈的视觉冲击力,适合用于需要强调的部分;而邻近色则是指色轮上相邻的颜色,它们搭配在一起会显得柔和、自然,适合用于营造温馨、舒适的氛围。
三、安装与配置:让色彩活起来
1. 选择合适的工具

设计软件:如Adobe XD、Sketch等,它们提供了丰富的色彩工具和面板,让你能够轻松地进行颜色选择和搭配。
代码编辑器:对于开发者来说,VS Code、Sublime Text等编辑器支持多种插件,可以帮助你快速实现颜色代码的输入和预览。
2. 色彩配置实战
网页配色:在网页设计中,你可以通过CSS来定义颜色,使用hex、rgb或hsl等颜色代码,结合CSS的color、background-color等属性,为网页元素赋予不同的色彩。
应用配色:在移动应用或桌面应用中,你可以通过设计工具导出色彩方案,然后在开发环境中使用相应的API或库来应用这些颜色,iOS开发中可以使用UIColor,Android开发中则可以使用Color类。
3. 色彩管理技巧
色彩库:建立自己的色彩库,将常用的颜色代码整理在一起,方便后续项目中使用。
版本控制:对于团队项目,使用版本控制系统(如Git)来管理色彩配置,确保团队成员之间的色彩使用保持一致。
用户反馈:不要忽视用户的反馈,他们可能会提出关于色彩搭配的宝贵意见,根据用户反馈进行调整,可以让你的应用更加贴近用户需求。
四、色彩魔法:让创意无限延伸
色彩不仅仅是视觉的装饰,它更是情感的传递者,通过巧妙的颜色分类安装与配置,你可以创造出令人印象深刻的用户体验,无论是简洁明快的UI设计,还是富有层次感的视觉呈现,色彩都扮演着至关重要的角色。
在这个色彩斑斓的数字世界里,让我们用色彩魔法点亮每一个细节,让每一次点击都充满惊喜和愉悦,色彩是连接用户与产品的桥梁,它能够让你的创意无限延伸,让用户的每一次体验都成为一次难忘的旅程。
就让我们一起动手,用色彩为生活添彩,为工作增色,共同创造一个更加美好的数字世界吧!







